WordPressのプラグイン「StaticPage S3 sync and CloudFront cache clear」でStaticPressなどを使用して生成した静的ファイルをCloudFront+S3で配信する方法を記載します。
AWS上でWordPressコンテンツを静的ファイルにしてCloudFront+S3で配信したい方向けの記事です。
以下の記事ではStaticPress S3を使用していますが、「StaticPage S3 sync and CloudFront cache clear」を使うともっと簡単にCloudFront+S3で配信できるようになるよーという記事です。
WordPressをインストールする
まずはWordPressのインストールです。
以下の記事を参考に簡単にインストールできますので、インストール作業は以下の記事をみて進めてくださいー
WordPressコンテンツを静的ファイルにする方法
プラグインを使用します。代表的なプラグインは以下の2つを紹介します。
この記事の本題は静的ファイル生成後のS3+CloudFrontでの配信についてですので、詳細は省略します。
- Simply Static
- 詳細は以下のサイトを参考にさせてもらうといいです。

- StaticPress
- こちらは以下のサイトを参考にさせてもらいましょう

CloudFront+S3に静的ファイルを配信する
「StaticPage S3 sync and CloudFront cache clear」のインストール方法
- Githubからプラグインをダウンロードします。
- zip ファイルをコンピューター上の場所に保存します。
- WordPress 管理パネルを開き、[プラグイン] -> [新規追加] をクリックします。
- [アップロード] をクリックし、このページからダウンロードした .zip ファイルを参照します。
- [インストール] をクリックし、[プラグインを有効にする] をクリックします。
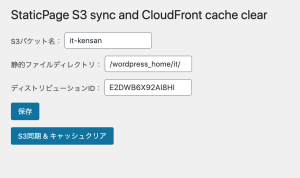
- 以下3点をStaticPage S3 sync and CloudFront cache clearプラグインに設定します。
- S3のバケット名
- 静的ファイルの出力先ディレクトリパス
- CloudFrontのディストリビューションID
- WordPressが動いているEC2に以下の権限を追加します。
//IAMポリシーの設定例
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": [
"cloudfront:CreateInvalidation",
"s3:ListBucket",
"s3:PutObject"
],
"Resource": "*"
}
]
}
「StaticPage S3 sync and CloudFront cache clear」の使い方
WordPressのコンテンツを更新して、静的ページを生成後、S3+CloudFrontに反映したいタイミングで「StaticPage S3 sync and CloudFront cache clear」プラグインの「S3同期 & キャッシュクリア」ボタンを押下します。
これだけで、静的ファイルのS3への同期とCloudFrontのキャッシュクリアが実行され、最新のコンテンツが反映されます。
「StaticPage S3 sync and CloudFront cache clear」の画面イメージ

StaticPage S3 sync and CloudFront cache clear
以下の3つを入力して保存すれば準備完了。
S3のバケット名
静的ファイルの出力先ディレクトリパス
CloudFrontのディストリビューションID
あとは記事を公開・更新したいタイミングで「S3同期 & キャッシュクリア」ボタンを押下します。
「StaticPage S3 sync and CloudFront cache clear」を使うメリット
- 入力項目は3つのみで設定が簡単
- S3バケット名
- 静的ファイルの出力先ディレクトリパス
- CloudFrontのディストリビューションID
- 操作が簡単
- 記事を公開・更新したいタイミングで「S3同期 & キャッシュクリア」ボタンを押すだけ
- 権限はEC2のロールに付与する
- 「アクセスキー」「シークレットキー」が不要なのでとってもセキュア
- EC2に付与する必要があるポリシーも最低限でいいので安心