WordPressセキュリティ対策として、Value-Authを使用して、WordPress管理画面にログイン際に本人認証します。
本人認証とは、ログイン時にSMS・メールで認証番号を送信し、 その番号によって本人であることを確認するサービスです。![]()
この本人認証が、Value-Authでは0円で簡単に始められます。
Value-Authで本人認証を始めるまでの流れ
- 申込会員登録
- Value-Authのアカウント作成
- Value-Authにログイン
- APIキー発行
- APIキーはどこかにメモしておく
- サイト登録
- 以下のWordPressプラグインをインストール
- https://www.value-domain.com/security/value-auth/flow/#cms
- WordPress プラグインの設定
- APIキー、認証コードを設定
- 2段階認証をONにする
- 電話番号かメールアドレスを設定する
Value-Authでの本人認証をWordPresに設定してみる
Step1 申込会員登録
Step2 Value-Authのアカウント作成
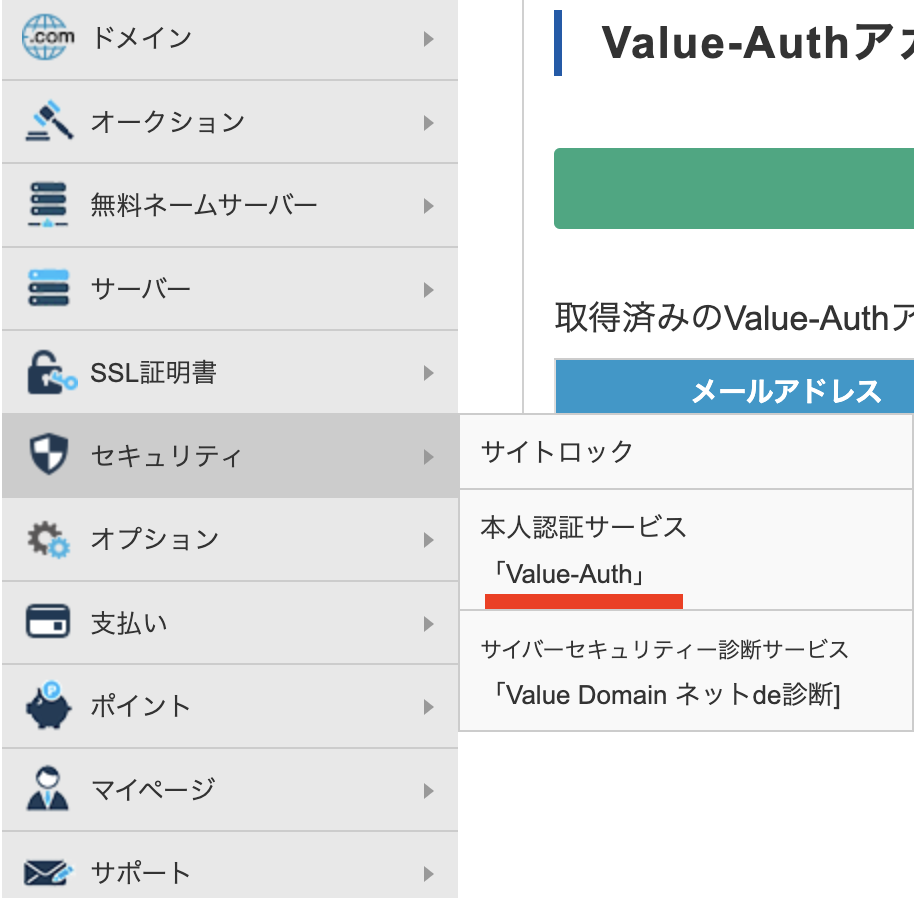
以下のメニューからアカウントを作成します。

Step3 Value-Authにログイン
アカウントを作成するとログインボタンが表示されますので、クリックしてログインします。
Step4 APIキー発行
Value-Authのログイン後の画面でAPIキーを発行し、発行されたAPIキーをメモしておきます。
APIキーはWordPress設定時に使用します。
Step5 サイト登録
Value-Authのログイン後の画面で、サイト名とホスト名を指定してサイト登録します。
これで、Value-Auth側の設定は完了です。残りはWordPressの設定です。
Step6 WordPressプラグインをインストール
以下のURLからWordPressプラグインをダウンロードします。

ご利用の流れ | Value-Auth(バリューオース)
Value-Authのご利用の流れページです。Value-Authは、SMSなど複数の本人認証を無料で導入でき、お客様のサービスやアプリへの設置も簡単なサービスです。
ダウンロードしたプラグインをアップロードします。
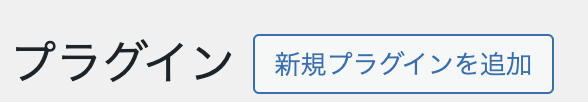
↓プラグイン画面の新規プラグインを追加を押下↓

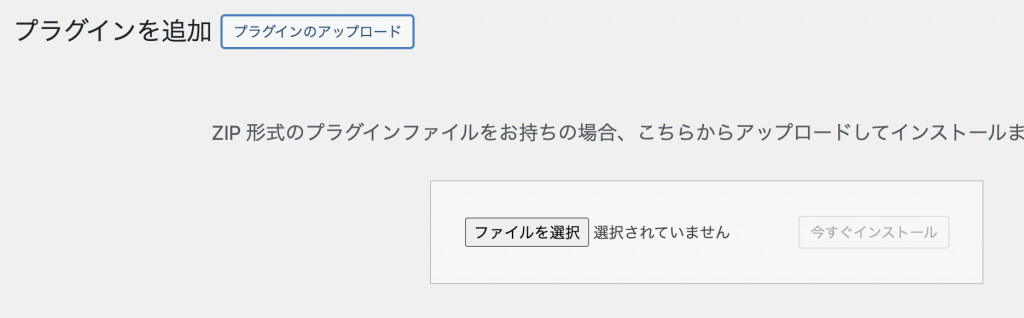
プラグインのアップロードボタンを押下すると↓アップロード画面↓が表示されます。

Step7 プラグインの設定
追加したプラグインの設定画面を開き以下を設定します。
- APIキー、認証コードを設定(Value-Authから発行される値)
- 2段階認証をONにする
- 電話番号かメールアドレスを設定する
動作確認
ログインすると、以下の画面が表示されます!

メールアドレスまたはSMSで通知された認証コードを入力すると、ログイン成功します!
まとめ
WordPressセキュリティ対策として、Value-Authを使用して、WordPress管理画面にログイン際に本人認証を追加してみました!