今回はWordPressコンテンツをサーバレス配信してみます。結構簡単で、30分ほどあればサーバレス配信できるところまで確認できるかと思いまーす。
この記事でのサーバレスとはS3+CloudFrontでコンテンツ配信をすることを指しています。
サーバーレスにすることで以下のようなメリットがあります。
- 低コストで安定したサイト運用ができる
- 急なアクセス増にも耐えられ、かつ、安価です
- 高速なサイトを構築できる
- サイトの速度向上はSEO的にも有利です
- 訪問者がWordPressに直接アクセスしないのでセキュアになります
- WordPressのセキュリティリスクについては以下の記事をご参照ください
では、構築手順を記載していきます。
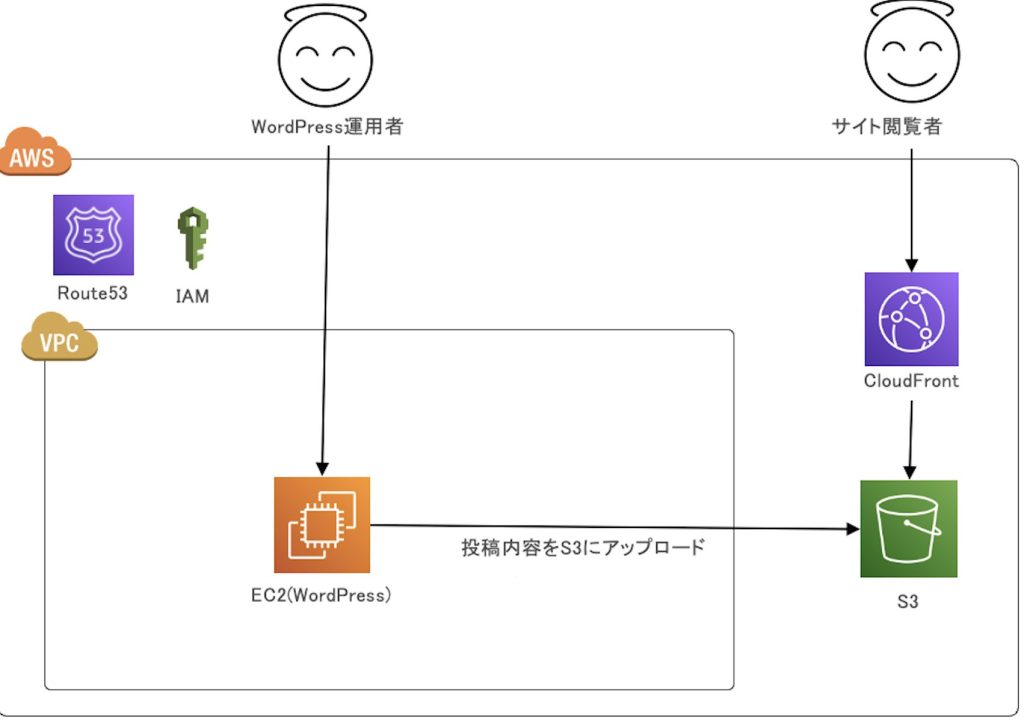
まずゴールイメージです。以下のような構成となります。サイト閲覧者はCloudFront経由でS3に格納されたコンテンツ(WordPressコンテンツを静的HTMLにしたもの)にアクセスすることになります。

使うもの
使用するAWSサービスとWordPressプラグインについて記載します。
AWSサービス
- EC2
- WordPressをインストールする(DB内包)
- S3
- Word Pressを静的コンテンツ化したHTMLを格納する
- CloudFront
- S3のHTMLをCloud Front経由で配信する
Word Pressプラグイン
- StaticPress2019
- Static Pressを使用してWord PressコンテンツをHTML化する
- StaticPage S3 sync and CloudFront cache clear
- HTML化したファイルをS3に転送すると同時にCloudFrontのキャッシュを削除する
では、早速構築をしていきます。
まずはS3の作成から始めていきます。
S3バケット作成
任意のバケット名でS3バケットを作成します。
CloudFrontの作成と設定
まず、ディストリビューションを作成し、オリジンの編集からS3に設定するポリシーを取得という流れになります。
CloudFrontとS3間はOACで設定を行います。
OACについて分からなくても以下の通り進めれば大丈夫です。
- ディストリビューションの作成
- AWSコンソール画面からCloudFrontダッシュボードへ行きます
- 「ディストリビューションを作成」ボタンを押下します
- 以下の設定でディストリビューションを作成します
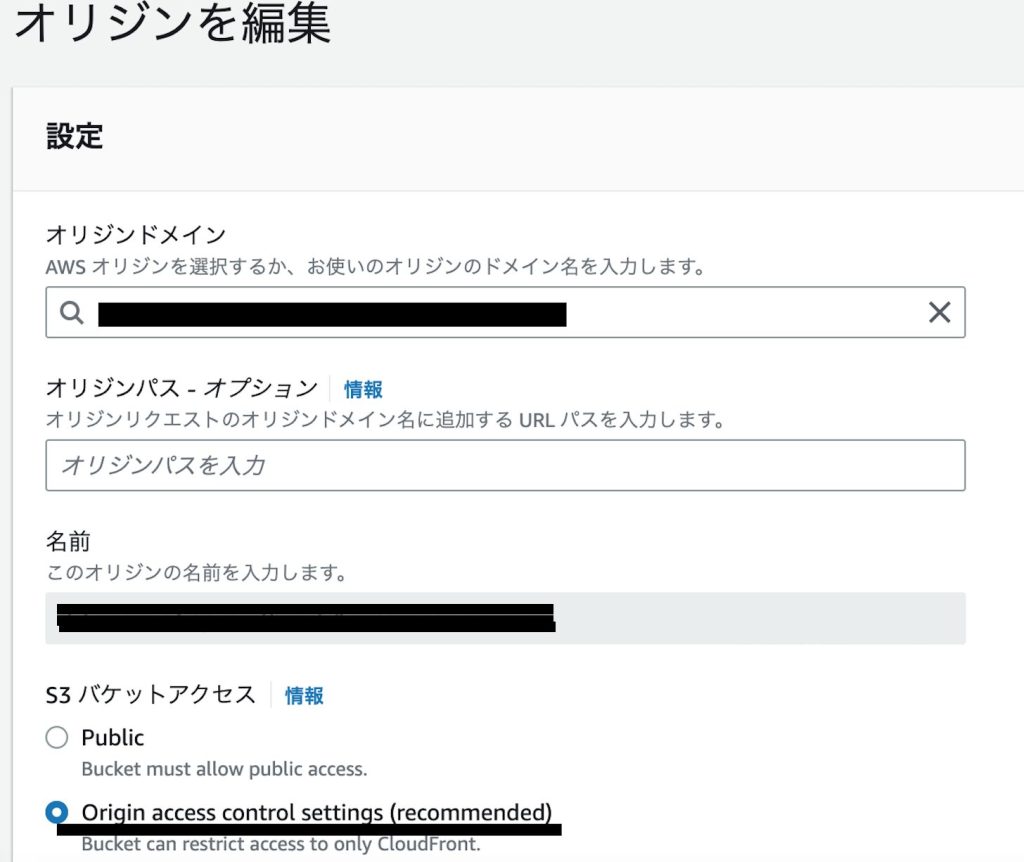
- オリジンドメイン:作成したS3バケットを選択
- S3 バケットアクセス:「Origin access control settings (recommended)」を選択
- コントローラ設定を作成ボタンを押下して、Create control setting画面が表示されるので設定変更せずに(デフォルト設定のまま)作成ボタン押下
- S3に設定するポリシーを取得
- 作成したディストリビューションのオリジンタブから、S3のオリジンを選択して、編集ボタン押下
- オリジン編集画面から「ポリシーをコピー」ボタンを押下して、ポリシーをクリップボードにコピーする
- 変更を保存ボタンを押下する

CloudFront+S3でOACを使う
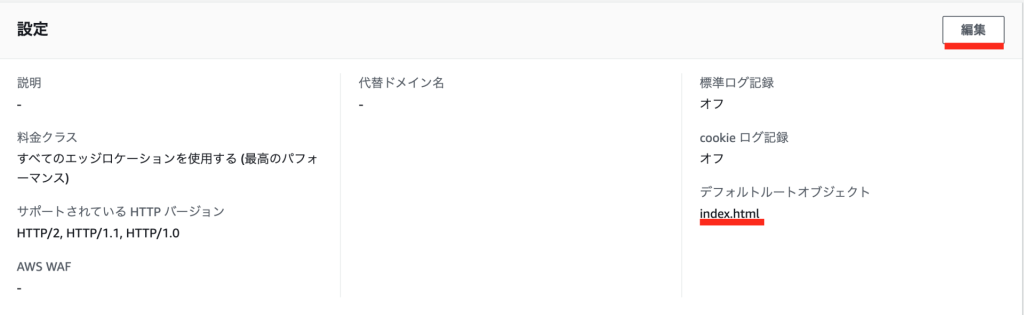
次に、CloudFrontの設定画面(以下の画面)から設定ボタンを押下して、デフォルトルートオブジェクトに「index.html」を設定します。

CloudFront設定
S3のアクセス許可設定
以下の手順でS3の設定を行います
- バケットのアクセス許可タブを開く
- バケットポリシーの編集ボタンを押下
- CloudFront設定時にコピーしたポリシーを貼り付ける
- 変更の保存ボタンを押下
EC2設定
WordPressインストール方法
EC2へWordPressをインストール
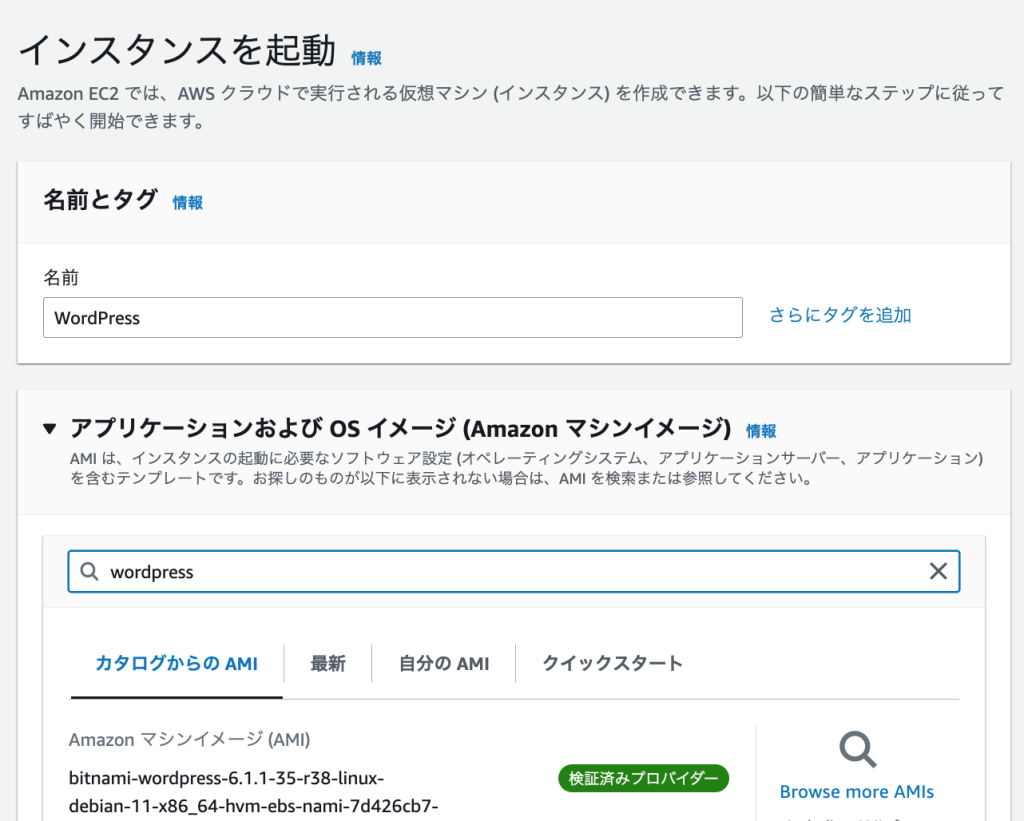
- AWSコンソールのEC2ダッシュボードからインスタンスを起動を選択
- インスタンス起動画面で以下の設定をする
- 名前:wordpress(他の名前でも大丈夫)
- アプリケーションおよび OS イメージ (Amazon マシンイメージ):WordPress Certified by Bitnami and Automattic
- インスタンスタイプ:t3.a.small(もっとスペック高いものを選択しても大丈夫)
- キーペア (ログイン):任意の名前で作成または既存キーを選択
- ファイアウォール (セキュリティグループ):
- 「セキュリティグループを作成する」を選択し、「インターネットからの HTTP トラフィックを許可」「からの SSH トラフィックを許可する」のチェックボックスのみチェックする(他は外す)
- 「セキュリティグループを作成する」を選択し、「インターネットからの HTTP トラフィックを許可」「からの SSH トラフィックを許可する」のチェックボックスのみチェックする(他は外す)
- インスタンスを起動ボタンを押下

EC2起動時のインスタンス設定
WordPress管理者アカウントのパスワード確認
- EC2インスタンス一覧画面から作成したWordPressインスタンスを選択
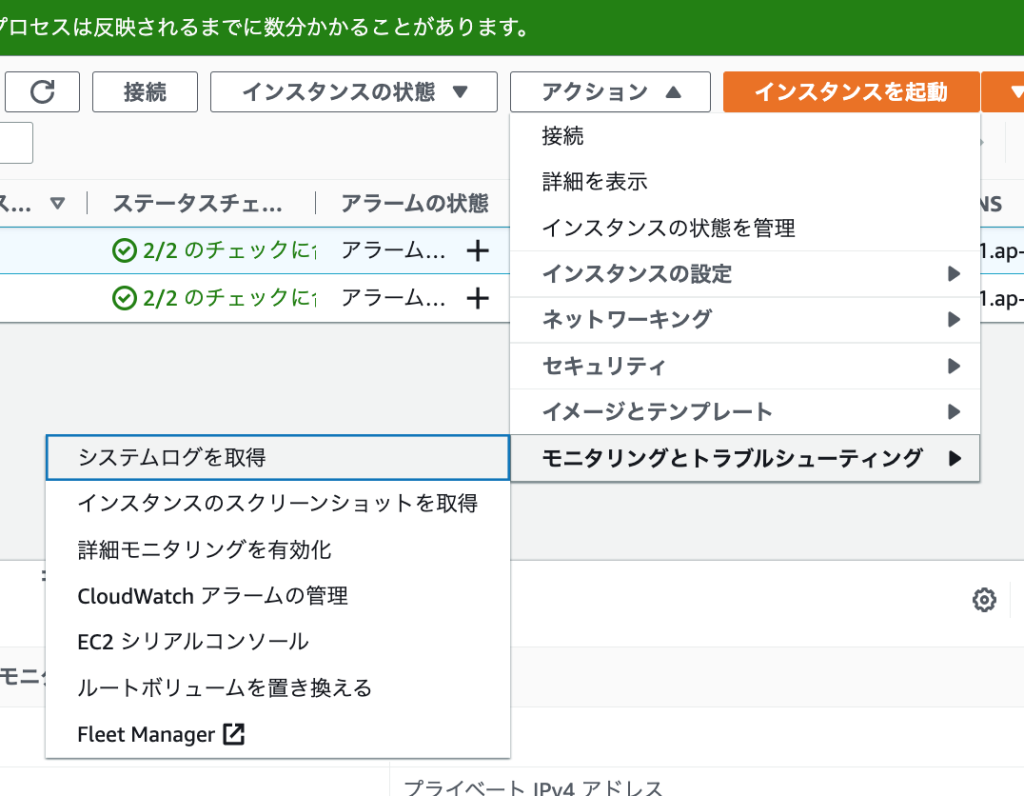
- 以下の通りメニューをたどり、システムログを開く
- アクション->モニタリングとトラブルシューティング->システムログを取得
- システムログを「Setting Bitnami application password to」で検索し、WordPress管理者のパスワードを調べる

WordPress EC2システムログ
動作確認
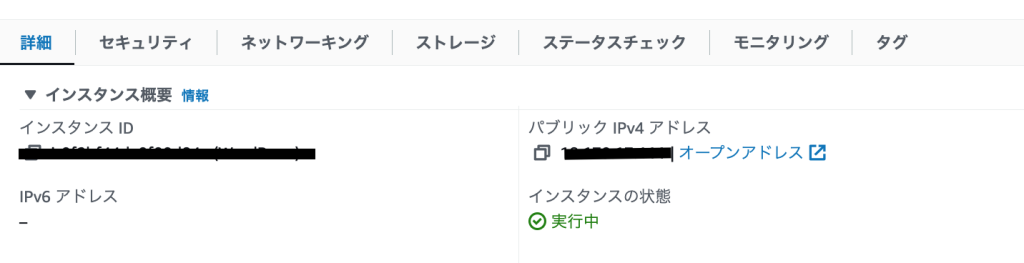
- EC2インスタンス詳細画面を開き、「http://パブリック IPv4 アドレス/wp-admin」をブラウザのアドレスバーに入力する(httpsだとアクセスできないので注意)
- WordPressログイン画面が表示されるのでユーザ名は「user」、パスワードはシステムログで調べたパスワードを入力し、ログインできれば完了

EC2インスタンス詳細
EC2インスタンスにSSH接続する方法
以下のようなコマンドでSSH接続可能です。ユーザが「bitnami」である点が要注意です。
ssh -i “{sshキー}” bitnami@{パブリック IPv4 DNS}
ロールの設定
起動したEC2に以下の権限を割り当てます
// EC2に割り当てが必要な権限(ポリシー)
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": [
"cloudfront:CreateInvalidation",
"s3:ListBucket",
"s3:PutObject"
],
"Resource": "*"
}
]
}
Word Pressのパーマリンク設定の変更
WordPressの設定->パーマリンク画面を開き、カスタム構造を選択し、「/%postname%.html」を入力する
WordPressのプラグインStaticPress2019の設定
- WordPress 管理パネルから、「プラグイン」 -> 「新規追加」をクリックします。
- ブラウザの入力ボックスに「StaticPress2019」と入力します。
- 「StaticPress2019」プラグインを選択し、「インストール」をクリックします。
- プラグインを有効にします。
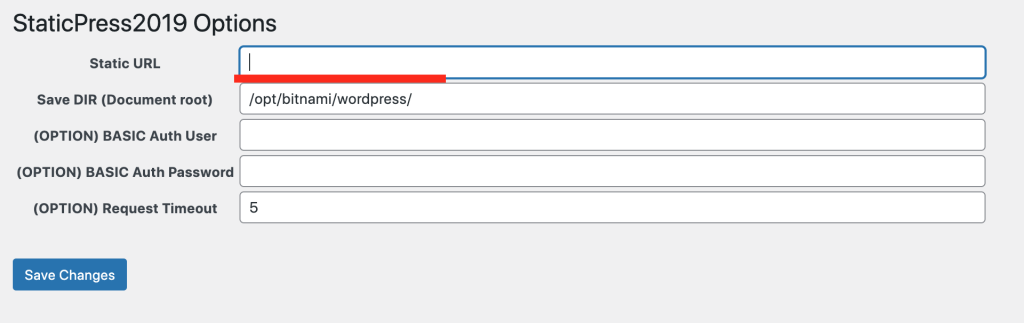
- メニューの「StaticPress2019 Options」をクリックする
- 「StaticPress2019 Options」の「Save Dir」に静的ファイルを出力するディレクトリを指定。
- 「StaticPress2019 Options」の「Static URL」にCloudFrontのディストリビューションドメイン名を設定
- 「Save Changes」ボタン押下

staticpress2019設定
WordPressのプラグイン「StaticPage S3 sync and CloudFront cache clear」の設定
インストール
- Githubからプラグインをダウンロードします。
- zip ファイルをコンピューター上の場所に保存します。
- WordPress 管理パネルを開き、[プラグイン] -> [新規追加] をクリックします。
- [アップロード] をクリックし、このページからダウンロードした .zip ファイルを参照します。
- [インストール] をクリックし、[プラグインを有効にする] をクリックします。
- 以下3点をStaticPage S3 sync and CloudFront cache clearプラグインに設定します。
- S3のバケット名
- StaticPress2019の静的ファイルの出力先ディレクトリパス(Save Dir)
- CloudFrontのディストリビューションID
動作確認
- StaticPress2019で「再構築」ボタン押下
- StaticPage S3 sync and CloudFront cache clearで「S3同期 & キャッシュクリア」ボタン押下
- CloudFrontのディストリビューションドメインにブラウザでアクセスし、コンテンツが閲覧できればOKです。
まとめ
WordPressコンテンツのサーバレス配信について記載しました。
- ソース修正
- sshしてサーバにログイン
など難しい作業をせずにWordPressコンテンツのサーバレス配信できました。
結構簡単かと思いますので、気になる方は是非★