Docker上で動くLaravel(PHP)をAWS ECS-Fargateにデプロイするということをやっていきます!
Laravelプログラムをローカル開発環境で開発完了後、
AWS code4兄弟のcodecommit/codepipeline/codebuild/codedeployとECRを使用して、
ECS-Fargateへのデプロイする方法を記載していきます。
<デプロイ対象の環境構成>
Nginx
laravel(PHP)
docker
<使用するAWSサービス>
codepipeline
codecommit
codebuild
codedeploy
ECR
ECS-Fargate
<やること>
codecommitへpushした後のECSへのデプロイを自動化する
どんな環境?

以下で構成された環境をECSへデプロイします!
- Nginx
- Laravel(PHP)
- Docker
どんなAWSサービスを使うの?

以下でAWSサービスを使用してECS-Fargateへデプロイします!
- codepipeline
- codecommit
- codebuild
- codedeploy
- ECR
- ECS-Fargate
デプロイフロー

ローカル開発環境で開発後、codecommitへpushした後のECS-Fargateへのデプロイを自動化していきます!
①ローカル開発環境で開発
②codecommitへpush
③codepipelineが動き出し、codebuildを実行
④ビルドが終わったらdockerイメージをECRへ格納
⑤codepipelineに処理が戻りECSへのデプロイを実行

では、ローカル開発環境の作成から始めていきます
Laravelローカル開発環境の作成
以下のことをやっていきます!
①dockerファイルなど必要なファイルの作成
②Laravelプロジェクト作成
③dockerコンテナ立ち上げ
④動作確認

まずは、完成系のディレクトリ構成から記載します。
ディレクトリ構成
以下のような構成となります。
├── docker
│ ├── nginx
│ │ ├── Dockerfile
│ │ └── default.conf
│ └── php
│ └── Dockerfile
└── docker-compose.ymlディレクトリの作成
上記ディレクトリ構成を作成するためのディレクトリを作成します。
mkdir fargate_laravel
cd fargate_laravel/
準備はできましたので、ディレクトリ構成に記載のディレクトリとファイルを作成していきます。
docker-compose.ymlの作成
docker-compose.ymlを作成します。
vi docker-compose.yml<ファイルの中身>
version: '3'
services:
app:
build:
context: .
dockerfile: ./docker/php/Dockerfile
container_name: app_laravel
volumes:
- .:/var/www
nginx:
build:
context: .
dockerfile: ./docker/nginx/Dockerfile
container_name: nginx_laravel
ports:
- 8000:80
working_dir: /var/www
depends_on:
- appnginxのdefault.confを作成
nginxのdefault.confを作成します。
mkdir docker/nginx
vi docker/nginx/default.conf<ファイルの中身>
server {
listen 80;
root /var/www/laravel-project/public;
index index.php;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000; # 正常に動作しない場合は、app:9000に書き換える
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}
nginxのDockerfileの作成
nginxのDockerfileを作成します。
vi docker/php/Dockerfile<ファイルの中身>
FROM nginx:1.25
COPY docker/nginx/default.conf /etc/nginx/conf.d/アプリコンテナのDockerfile作成
アプリコンテナのDockerfile作成を作成します。
mkdir docker/php
vi docker/php/Dockerfile<ファイルの中身>
FROM php:8.3-fpm
RUN apt-get update \
&& apt-get install -y zlib1g-dev mariadb-client vim libzip-dev \
&& docker-php-ext-install zip pdo_mysql
#Composer install
RUN php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
RUN php composer-setup.php
RUN php -r "unlink('composer-setup.php');"
RUN mv composer.phar /usr/local/bin/composer
ENV COMPOSER_ALLOW_SUPERUSER 1
ENV COMPOSER_HOME /composer
ENV PATH $PATH:/composer/vendor/bin
COPY ./ /var/www/
RUN chmod -R 777 /var/www/
WORKDIR /var/www
RUN composer global require "laravel/installer"

必要なファイル作成が終わりましたので、コンテナ立ち上げてLaravel11をインストールしていきます。
コンテナ立ち上げ
以下のコマンドでコンテナを立ち上げます。
docker compose up -dLaravel 11のインストール
アプリコンテナの中に入りLaravel11をインストールします。
# アプリコンテナに入るコマンド
docker compose exec app bash# Laravel11インストールコマンド
composer create-project --prefer-dist laravel/laravel laravel-project "11.*"ブラウザで「http://localhost:8000/」 へアクセスして以下の画面が表示されればOK!

デプロイフローの作成
まず、codecommitの設定から始めていきます。
codecommit
リポジトリ作成

リポジトリ名:laravel-docker
後は設定を変えずに作成
ソースコードをpush
HTTPS (GRC)でcodecommitにソースをpushします。
pip install git-remote-codecommit
git init
git add --all
git commit -m "initial"
git remote add codecommit codecommit://laravel-docker
git push codecommit HEAD
ECR
以下の2つのリポジトリを作成します。
- リポジトリ名:laravel-docker
- リポジトリ名:laravel-docker-nginx
codebuild
まず、プロジェクト直下にbuildspec.ymlを作成します。
buildspec.ymlの作成
vi buildspec.yml
version: 0.2
phases:
pre_build: # commands to be run before build
commands:
- AWS_ACCOUNT_ID=<AWSアカウントID>
- echo Logging in to Amazon ECR....
- aws --version
- aws ecr get-login-password --region $AWS_DEFAULT_REGION | docker login --username AWS --password-stdin $AWS_ACCOUNT_ID.dkr.ecr.$AWS_DEFAULT_REGION.amazonaws.com
- REPOSITORY_URI=$AWS_ACCOUNT_ID.dkr.ecr.ap-northeast-1.amazonaws.com/laravel-docker
- REPOSITORY_NGINX_URI=$AWS_ACCOUNT_ID.dkr.ecr.ap-northeast-1.amazonaws.com/laravel-docker-nginx
build:
commands:
- echo Build started on `date`
- echo installing composer..
- cd laravel-project
- composer install
- echo creating .env file..
- cp .env.example .env
- echo generating app key
- php artisan key:generate
- echo Building the Docker image...
- cd ../
- docker build -t laravel-docker . -f ./docker/php/Dockerfile
- docker tag laravel-docker:latest $REPOSITORY_URI:latest
- docker build -t laravel-docker-nginx . -f ./docker/nginx/Dockerfile
- docker tag laravel-docker-nginx:latest $REPOSITORY_NGINX_URI:latest
post_build:
commands:
- echo Build completed on `date`
- echo Pushing the Docker image...
- docker image ls -a
- docker push $REPOSITORY_URI:latest
- docker push $REPOSITORY_NGINX_URI:latest
- echo Writing image definitions file...
- printf '[{"name":"app","imageUri":"%s"},{"name":"nginx","imageUri":"%s"}]' $REPOSITORY_URI:latest $REPOSITORY_NGINX_URI:latest > imagedefinitions.json
artifacts:
files: imagedefinitions.json
作成したbuildspec.ymlをHTTPS (GRC)でcodecommitにpushします。
git add --all
git commit -m "modify"
git push codecommit HEADcodebuildビルドプロジェクトを作成

プロジェクト名:laravel-docker-build

ソースプロバイダ:CodeCommit
リポジトリ:laravel-docker
イメージ:「x86_64」を含むものを選ぶ
Buildspec:buildspec ファイルを使用する
後は設定を変えずに作成
ロール設定
ロール「codebuild-laravel-docker-service-role」に「ECRアクセス権」を付与する
<ECRアクセス権>
{
"Statement": [
{
"Action": [
"ecr:BatchCheckLayerAvailability",
"ecr:CompleteLayerUpload",
"ecr:GetAuthorizationToken",
"ecr:InitiateLayerUpload",
"ecr:PutImage",
"ecr:UploadLayerPart"
],
"Resource": "*",
"Effect": "Allow"
}
],
"Version": "2012-10-17"
}ECS
クラスターの作成
以下の設定で作成します。指定箇所以外は任意の値で大丈夫です。
- インフラストラクチャ:AWS Fargate (サーバーレス)
ECSタスクの定義
以下の設定で作成します。指定箇所以外は任意の値で大丈夫です。
- インフラストラクチャの要件
- 起動タイプ:AWS Fargate
- オペレーティングシステム/アーキテクチャ:x86_64
- この設定に誤りがあると「exec /usr/local/bin/start-container: exec format error」エラーになります。
- タスクサイズ
- CPU:.5 vCPU
- メモリ:1GB
- コンテナ – 1
- 名前:app
- イメージURI:{AWSアカウントID}.dkr.ecr.ap-northeast-1.amazonaws.com/laravel.test:latest
- コンテナ – 2
- 名前:nginx
- イメージURI:{AWSアカウントID}.dkr.ecr.ap-northeast-1.amazonaws.com/nginx:latest
- コンテナポート:80
- アプリケーションプロトコル:HTTP
ECSサービス
以下の設定で作成します。
クラスタ:laravel-cluster
コンピューティング設定:起動タイプ
タスクの数:1
タスク定義:作成したタスクを指定
サービス名:laravel-docker-service
後は設定を変えずに作成
codepipeline
codepipeline作成
codepipelineを以下の設定で作成します。
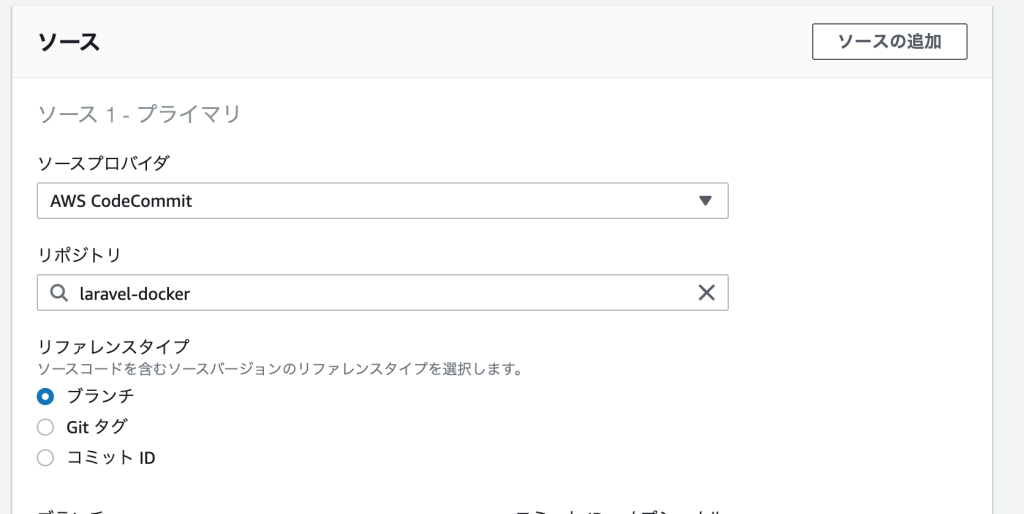
<ソースステージ>
ソースプロバイダー:AWS CodeCommit
リポジトリ:laravel-docker
ブランチ名:master
<ビルドステージ>
プロバイダ:AWS CodeBuild
プロジェクト名:laravel-docker-build
<デプロイステージ>
プロバイダー:Amazon ECS
クラスタ名:laravel-cluster
サービス名:laravel-docker-service
後は設定を変えずに作成
作成すると、ビルドが実行され、ECS-Fargateへデプロイされます。
Laravel動作確認
タスクのIPをコピーして、ブラウザーに貼り付けアクセスしてみる
以下の画面が表示されればOKです。