「ロリポップ!」レンタルサーバーのエコノミープランでWordPressのコンテンツを配信してみます。
ライトではWordPressを簡単にインストールできるのですが、エコノミープランではWordPressをインストールできないため、ひと手間かけて配信することになります。
できるだけ安くということで、エコノミープランを使いたい方向けの記事です。
実現方法ですが、以下の流れで「ロリポップ!」レンタルサーバーのエコノミープランで配信していきます。
- 自分のPCでWordPressのコンテンツを作成
- 作成したコンテンツをHTML形式でエクスポート
- エクスポートしたHTMLを「ロリポップ!」レンタルサーバーのエコノミープランで配信

では早速WordPressコンテンツを「ロリポップ!」レンタルサーバーのエコノミープランで配信していきます。
自分のPCでWordPressのコンテンツを作成
自分のPCにWordPressをインストールする
「Local」を使用するとこで簡単に自分のPCにWordPressをインストールできます。
WindowsでもmacOSでも使えます。
以下のURLから「Local」をダウンロードしてインストールします。

次はWordPress管理画面にアクセスして、WordPressの設定をします。
WordPressの設定
まずは、パーマリンク設定から行います。
Word Pressのパーマリンク設定の変更
WordPress管理画面の設定->パーマリンク画面を開き、カスタム構造を選択し、「/%postname%.html」を入力します。
次は、staticpress2019プラグインの設定をします。
WordPressのstaticpress2019プラグインを設定
WordPress の管理画面[プラグイン]-[新規追加]から「staticpress2019」をインストールして有効化します。
「staticpress2019」設定画面を開き、以下の2点設定します。
- Static URLに「ロリポップ!」から払い出されたドメインを入力
- Save DIRに作成したコンテンツをエクスポートするディレクトリを指定

次はHTML形式でエクスポートします!
作成したコンテンツをHTML形式でエクスポート
StaticPress2019を使ってエクスポートします。
staticpress2019でWordPressのコンテンツをHTMLファイルとして出力
インストールした「staticpress2019」の画面で「再構築」ボタンを押下します。これだけです。

では、ロリポップサーバーで配信してみます!
エクスポートしたHTMLを「ロリポップ!」レンタルサーバーのエコノミープランで配信
まずFTPでロリポップサーバにHTMLをアップロードします。
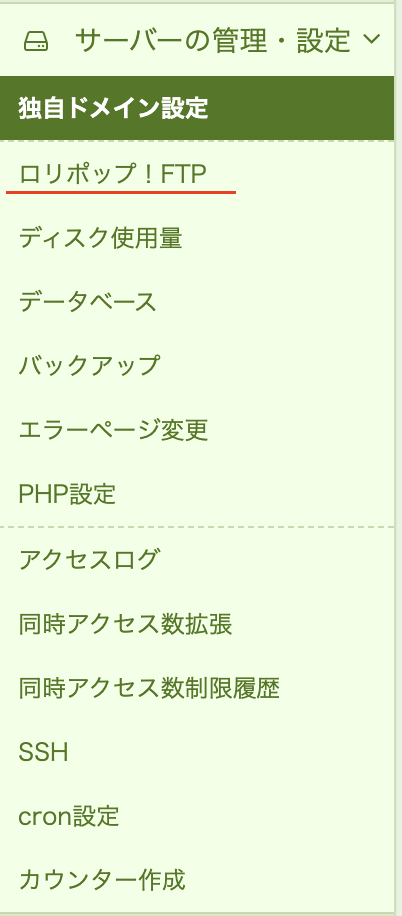
ロリポップサーバーにHTMLをアップロード
以下のロリポップメニューからFTPを起動します。

エクスポートされたファイルを全てアップロードします。
結構ファイル数多いと思うので、以下を参考にFTPソフトを使う方がいいかもです!

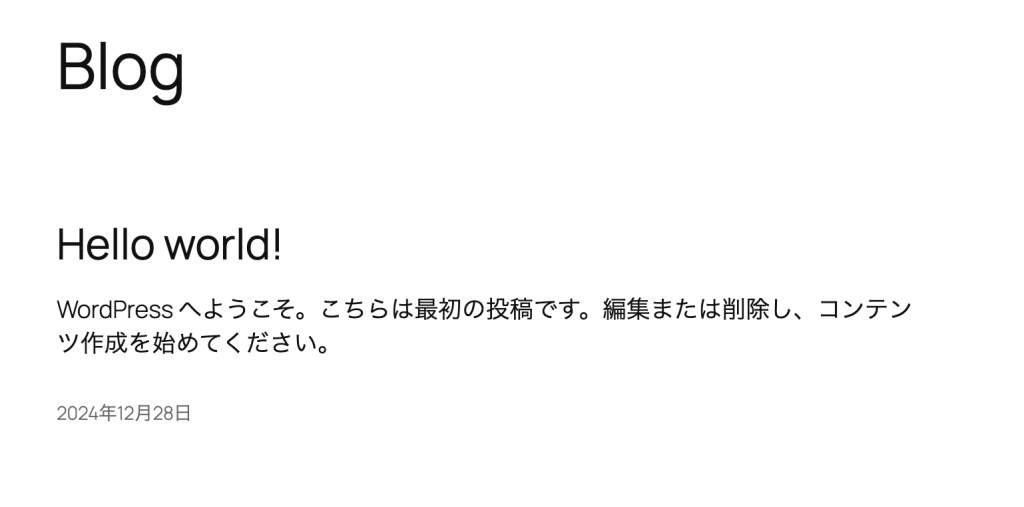
動作確認
「ロリポップ!」から払い出されたドメインにアクセスして以下のように画面表示できれば成功です。

まとめ
「ロリポップ!」レンタルサーバーのエコノミープランでWordPressのコンテンツを配信してみました。
少しでも安くwordpressコンテンツを配信したい方のお役に立てば….!