多機能なデータテーブルやグラフなどの便利な機能もあり、Laravel Adminを使用することで、データの可視化や分析も簡単に行えます!!
Laravel Adminとは
Laravel Adminは、Laravelフレームワークで作成されたパッケージです。
このパッケージを使用すると、管理画面を簡単に作成することができます。
Laravel Adminは、Laravelの特徴であるシンプルさと柔軟性を活かして、効率的な管理画面を作成するためのツールとなっています。
データベースの管理画面を作成するための機能が豊富に揃っていて、さまざまなデータ型やリレーションシップをサポートし、関連するデータの管理も容易に行うことができます。さらに、Laravel Adminは、データの表示や操作に関する多くのオプションを提供しています。
Laravel Adminの利点
Laravel Adminを使用することには、以下のような利点があります。
1. 開発効率UP
Laravel Adminを使用すると、データベースのテーブル設計やCRUD操作のためのコードの記述が不要になります。これにより、開発者は時間と労力を節約することができます。
2. 柔軟性と拡張性
Laravel Adminは、カスタムフィールドやフィルタリングオプションの追加が容易です。
これにより、開発者は管理画面の作成において柔軟性と拡張性を持つことができます。
必要な機能や要件に応じて、Laravel Adminをカスタマイズすることができます。
3. 直感的なインターフェり効果的な管理画面を作成することができます。
Laravel Adminには、以下のような機能と機能があります。
CRUD操作
Laravel Adminは、CRUD操作(作成、読み取り、更新、削除)を自動化するためのツールです。データベースのテーブルと関連するフォームやリストを簡単に作成することができます。CRUD操作は、直感的なインターフェースを使用して行うことができます。
カスタムフィールドとフィルタリングオプション
Laravel Adminでは、カスタムフィールドやフィルタリングオプションの追加が容易です。開発者は、データベースのテーブルにさまざまなフィールドを追加することができます。また、データのフィルタリングや検索を行うためのオプションも提供されています。
パーミッションとロールの管理
Laravel Adminは、パーミッションとロールの管理をサポートしています。開発者は、ユーザーに対して特定の操作やデータへのアクセス権を設定することができます。これにより、セキュリティを強化し、適切なアクセス制御を実現することができます。
Dockerを使用したLaravel-adminのインストール方法
Docker上でLaravelを動くようにしてから、Laravel-adminをインストールしていきます。
まずはDocker周りから準備していきます。
用意するコンテナ
コンテナは以下のような構成です。DB確認用に、phpmyadminもインストールします。
- アプリコンテナ
- PHP:8.3をインストールして、Laravel 10をインストールする
- Nginxコンテナ
- 最新のNginxをインストール
- DBコンテナ
- MySQL:8.0.36をインストール
- phpmyadminコンテナ
- 最新のphpmyadminをインストール(現時点の最新バージョン5.2.1をインストール)

では実際にローカル開発環境を構築していきます。
各コマンドをコピペで環境構築できます!
Laravelのローカル開発環境構築

まずは、完成系のディレクトリ構成から記載します。
ディレクトリ構成
以下のような構成となります。
├── docker
│ ├── db # MySQL(DB)コンテナの設定ファイル等を入れるディレクトリ
│ │ └── my.cnf
│ ├── nginx # nginxコンテナの設定ファイル等を入れるディレクトリ
│ │ └── default.conf
│ └── php # アプリ(PHP)コンテナの設定ファイル等を入れるディレクトリ
│ └── Dockerfile
└── docker-compose.ymlディレクトリの作成
上記ディレクトリ構成を作成するためのディレクトリを作成します。
mkdir test_laravel
cd test_laravel/
準備はできましたので、ディレクトリ構成に記載のディレクトリとファイルを作成していきます。
docker-compose.ymlの作成
docker-compose.ymlを作成します。
vi docker-compose.yml<ファイルの中身>
version: '3'
services:
app:
container_name: app_laravel
build: ./docker/php
volumes:
- .:/var/www
nginx:
image: nginx
container_name: nginx
ports:
- 8000:80
volumes:
- .:/var/www
- ./docker/nginx/default.conf:/etc/nginx/conf.d/default.conf
working_dir: /var/www
depends_on:
- app
db:
image: mysql:8.0.36
container_name: db
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: database
command: mysqld --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci
volumes:
- ./docker/db/data:/var/lib/mysql
- ./docker/db/my.cnf:/etc/mysql/conf.d/my.cnf
- ./docker/db/sql:/docker-entrypoint-initdb.d
ports:
- 3306:3306
# phpMyAdmin
phpmyadmin:
container_name: test_phpmyadmin
image: phpmyadmin
environment:
- PMA_USER=root
- PMA_PASSWORD=password
ports:
- 8080:80MySQLのmy.confを作成
MySQLのmy.confを作成します。
mkdir docker
mkdir docker/db
vi docker/db/my.conf<ファイルの中身>
[mysqld]
character-set-server=utf8mb4
collation-server=utf8mb4_unicode_ci
default_authentication_plugin=mysql_native_password
[client]
default-character-set=utf8mb4nginxのdefault.confを作成
nginxのdefault.confを作成します。
mkdir docker/nginx
vi docker/nginx/default.conf<ファイルの中身>
server {
listen 80;
root /var/www/laravel-project/public;
index index.php;
location / {
root /var/www/laravel-project/public;
index index.php;
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass app:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}
アプリコンテナのDockerfile作成
アプリコンテナのDockerfile作成を作成します。
mkdir docker/php
vi docker/php/Dockerfile<ファイルの中身>
FROM php:8.3-fpm
RUN apt-get update \
&& apt-get install -y zlib1g-dev mariadb-client vim libzip-dev \
&& docker-php-ext-install zip pdo_mysql
#Composer install
RUN php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
RUN php composer-setup.php
RUN php -r "unlink('composer-setup.php');"
RUN mv composer.phar /usr/local/bin/composer
ENV COMPOSER_ALLOW_SUPERUSER 1
ENV COMPOSER_HOME /composer
ENV PATH $PATH:/composer/vendor/bin
WORKDIR /var/www
RUN composer global require "laravel/installer"

必要なファイル作成が終わりましたので、コンテナ立ち上げてLaravel11をインストールしていきます。
コンテナ立ち上げ
以下のコマンドでコンテナを立ち上げます。
docker compose up -dLaravel 10のインストール
アプリコンテナの中に入りLaravel10をインストールします。
# アプリコンテナに入るコマンド
docker compose exec app bash# Laravel11インストールコマンド
composer create-project --prefer-dist laravel/laravel laravel-project "10.*"DBの接続先をsqlliteからmysqlに変更します。
vi laravel-project/.env<ファイルの中身(DB設定箇所を編集します)>
DB_CONNECTION=mysql
DB_HOST=db
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=password以下のコマンドでマイグレーションを実行します。
cd laravel-project/
php artisan migratelaravel-admin のインストール
以下のコマンドでLaravel-adminをインストールします。
composer require encore/laravel-admin
chmod -R 777 ./*
./artisan vendor:publish --provider="Encore\Admin\AdminServiceProvider"
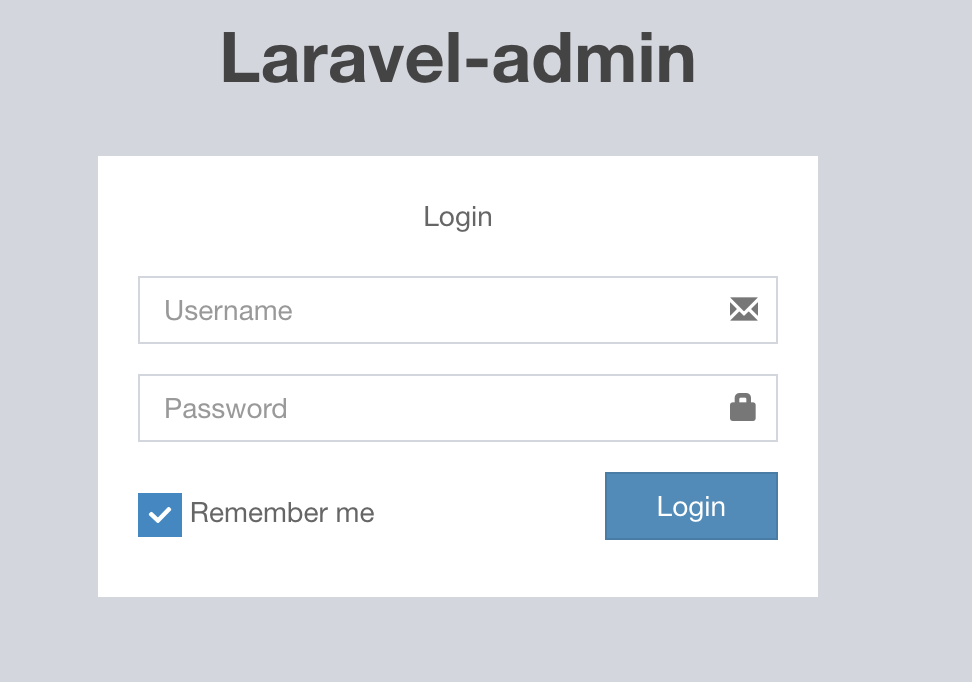
./artisan admin:installhttp://localhost:8000/admin/auth/loginにアクセスして、ログイン画面が表示されれば成功です。

一番最初は、ユーザー名:admin、パスワード:admin でログイン可能です。
Laravel Adminのカスタマイズ方法
Laravel Adminをカスタマイズする方法は以下の通りです。
- コントローラのカスタマイズ
- ビューのカスタマイズ
- ルーティングのカスタマイズ
- テーマのカスタマイズ
Laravel Adminは、カスタマイズによりさまざまな要件に対応することができます。開発者は、自分のプロジェクトに応じてLaravel Adminをカスタマイズすることができます。そのため、柔軟性と拡張性を持つ管理画面を作成することができます。
Laravel Adminの基本操作
Laravel Adminの基本的な操作方法は以下の通りです。
- テーブルの作成
- データの追加・編集・削除
- データの表示・検索・フィルタリング
- ページネーションの設定
Laravel Adminは、直感的なインターフェースを使用してこれらの操作を行うことができます。開発者は、簡単にデータの操作や表示を行うことができます。
Laravel Adminでのデータの管理と表示
Laravel Adminを使用すると、データの管理と表示が容易になります。データベースのテーブルと関連するデータを簡単に管理することができます。また、データの表示や操作に関する多くのオプションを提供しています。
Laravel Adminでは、データの追加、編集、削除などの操作を直感的なインターフェースで行うことができます。さらに、データの表示やフィルタリング、検索なども簡単に行うことができます。これにより、開発者はデータを効率的に管理することができます。
Laravel Adminでのパーミッションとロールの管理
Laravel Adminは、パーミッションとロールの管理をサポートしています。開発者は、ユーザーに対して特定の操作やデータへのアクセス権を設定することができます。これにより、セキュリティを強化し、適切なアクセス制御を実現することができます。
Laravel Adminでのデータのフィルタリングと検索
Laravel Adminでは、データのフィルタリングと検索が容易に行えます。開発者は、データベースのテーブルにフィルタリングオプションを追加することができます。これにより、特定の条件に一致するデータのみを表示することができます。
実際にCRUD画面を作成してみる
実際にCRUD(作成、読み込み、更新、削除)できる画面を作成してみます。
Postテーブルを作成して、Postテーブルに対するCRUDをできるようにします。
以下で作成した環境で試してみます!
マイグレーション
以下のコマンドでマイグレーションファイルを作成します。
php artisan make:migration create_staffs_table --create=postsdatabase/migrations配下にマイグレーションファイルが作成されたので、作成されたファイルを以下の通り編集します。
<?php use Illuminate\Database\Migrations\Migration; use Illuminate\Database\Schema\Blueprint; use Illuminate\Support\Facades\Schema; return new class extends Migration { /** * Run the migrations. */ public function up(): void { Schema::create('posts', function (Blueprint $table) { $table->id();
$table->string('name');
$table->text('post');
$table->integer('user_id');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('posts');
}
};
以下のコマンドでマイグレーションを実行して、テーブルを作成します。
php artisan migrate以下のコマンドでモデルとコントローラを作成します。
php artisan make:model Post
php artisan admin:make PostController --model=App\\Models\\Postルーティング追加
app/Admin/routes.phpを以下の通り編集します。HomeControllerの記述の下に「$router->resource(‘posts’, PostController::class);」を追加です。
$router->get('/', 'HomeController@index')->name('home');
$router->resource('posts', PostController::class); // これを追加!!メニューの追加
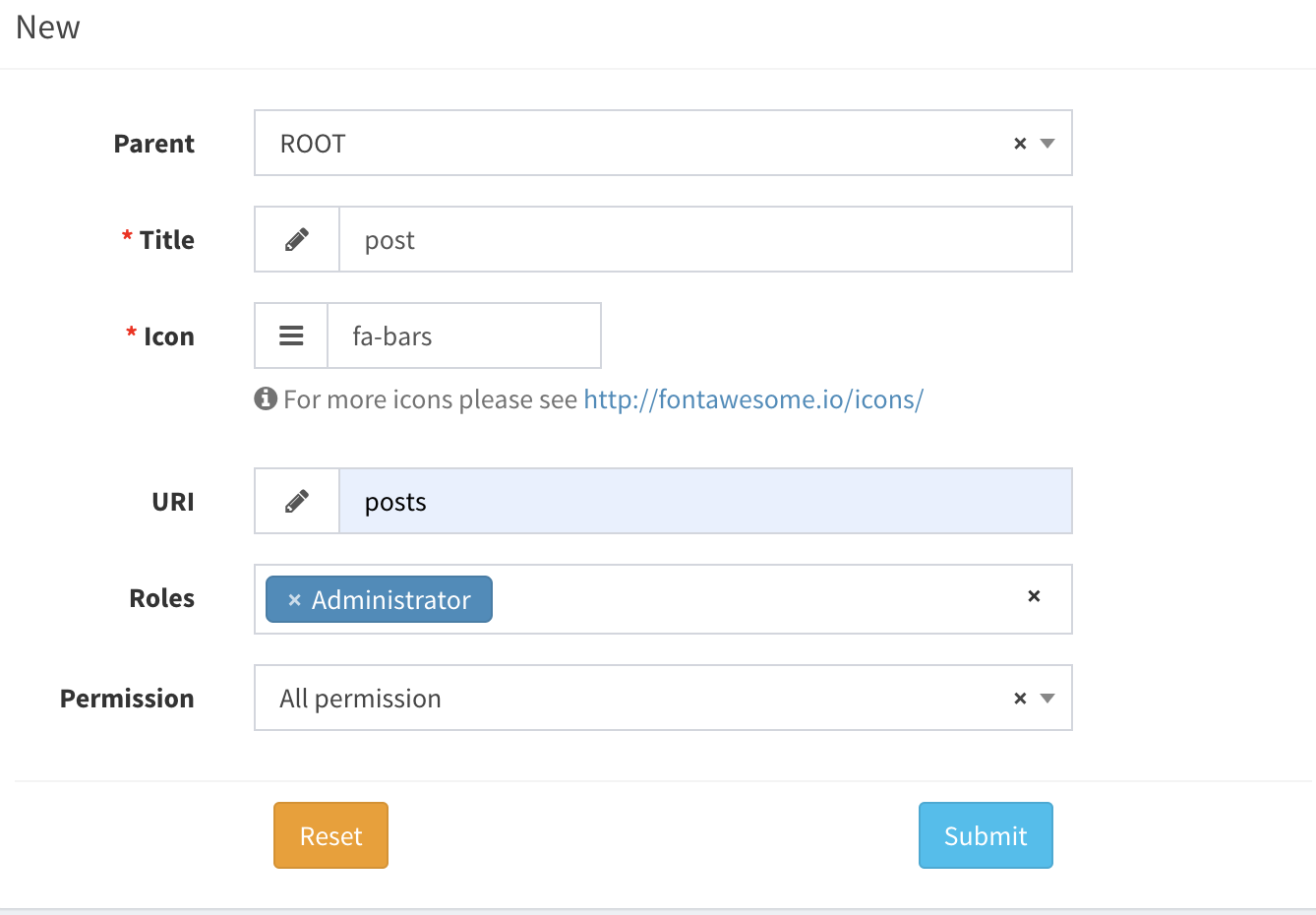
http://localhost:8000/admin/auth/menuにアクセスして、以下の設定でメニューを追加します。
Title:投稿
RUI:posts
Role:Administrator
Permission:All Permission画面的には以下のようになります。入力してSubmitです!

動作確認
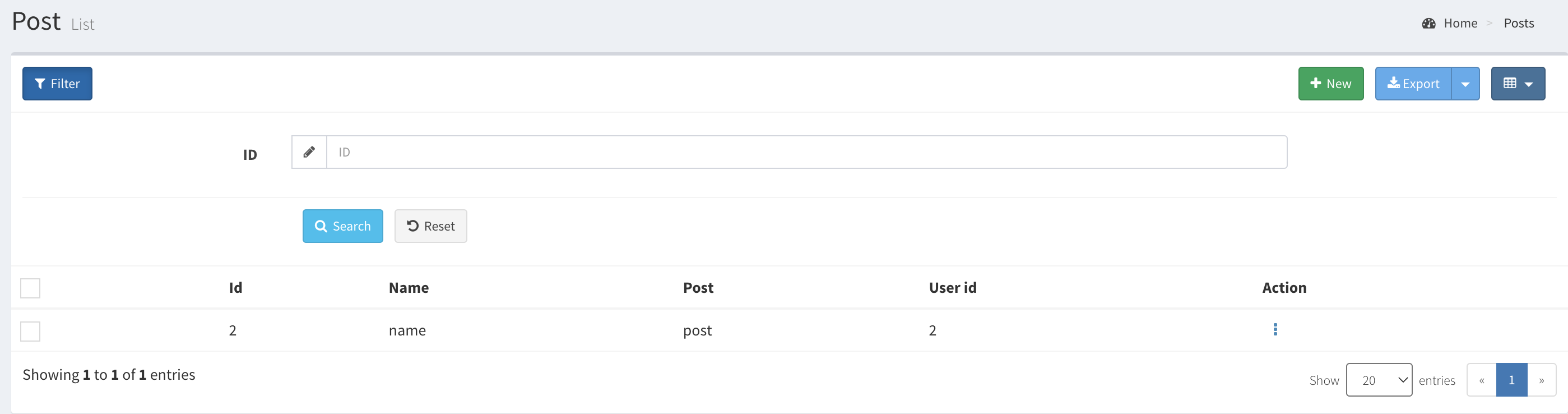
http://localhost:8000/admin/postsにアクセスすると、以下のように、Postテーブルに対するCRUDができる画面が出来上がっています。

プログラムの中身についてみてみる
以下のコマンドでモデルとコントローラを作成しましたが、作成されたプログラムについてみていきます。
php artisan make:model Post
php artisan admin:make PostController --model=App\\Models\\Postモデル
作成されたプログラムは以下の通りです。
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
}特殊な記載はありません。モデルは通常のLaravelと同様の記載となります。
コントローラ
作成されたプログラムは以下の通りです。
<?php
namespace App\Admin\Controllers;
use App\Models\Post;
use Encore\Admin\Controllers\AdminController;
use Encore\Admin\Form;
use Encore\Admin\Grid;
use Encore\Admin\Show;
class PostController extends AdminController {
/** * Title for current resource.
*
* @var string
*/
protected $title = 'Post';
/**
* Make a grid builder.
*
* @return Grid
*/
protected function grid() {
$grid = new Grid(new Post());
$grid->column('id', __('Id'));
$grid->column('name', __('Name'));
$grid->column('post', __('Post'));
$grid->column('user_id', __('User id'));
return $grid;
}
/**
* Make a show builder.
*
* @param mixed $id
* @return Show
*/
protected function detail($id)
{
$show = new Show(Post::findOrFail($id));
$show->field('id', __('Id'));
$show->field('name', __('Name'));
$show->field('post', __('Post'));
$show->field('user_id', __('User id'));
return $show;
}
/**
* Make a form builder.
*
* @return Form
*/
protected function form()
{
$form = new Form(new Post());
$form->text('name', __('Name'));
$form->textarea('post', __('Post'));
$form->number('user_id', __('User id'));
return $form;
}
}
上記プログラムの各メソッドの役割を以下に記載します。
- grid()メソッド
- 管理画面の一覧表示を設定するメソッドです。
Encore\Admin\Gridクラスを使用して、データの表示やフィルタリング、ソートなどの機能を設定します。
- 管理画面の一覧表示を設定するメソッドです。
- detail($id)メソッド
- 単一のレコードの詳細表示を設定するメソッドです。
Encore\Admin\Showクラスを使用して、レコードの各フィールドを表示します。
- 単一のレコードの詳細表示を設定するメソッドです。
- form()メソッド
- フォームの設定を行うメソッドです。
Encore\Admin\Formクラスを使用して、レコードの作成・編集のためのフォームを設定します。
- フォームの設定を行うメソッドです。
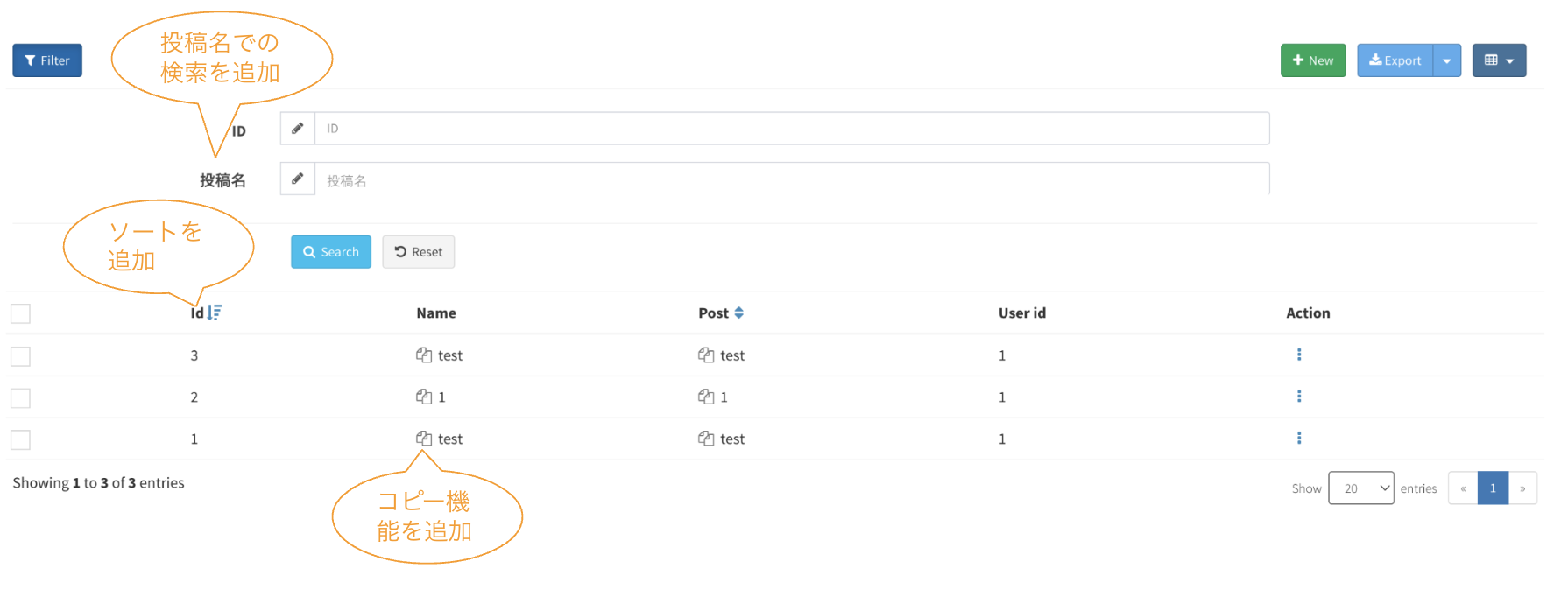
コントローラのgridメソッドをカスタマイズしてみる
<カスタマイズの概要>
- 一覧にソートとコピー機能を追加
- フィルタにpostの内容を部分一致検索する項目を追加
上記のカスタマイズをする場合のソースコードは以下のようになります。
protected function grid()
{
$grid = new Grid(new Post());
// ソート追加
$grid->column('id', __('Id'))->sortable();
// コピー機能追加
$grid->column('name', __('Name'))->copyable();
// ソートとコピー機能追加
$grid->column('post', __('Post'))->copyable()->sortable();
$grid->column('user_id', __('User id'));
// フィルタ
$grid->filter(function ($filter) {
// postの内容を部分一致検索
$filter->like('post', __('Post'));
});
return $grid;
}以下、カスタマイズ後の画面です。

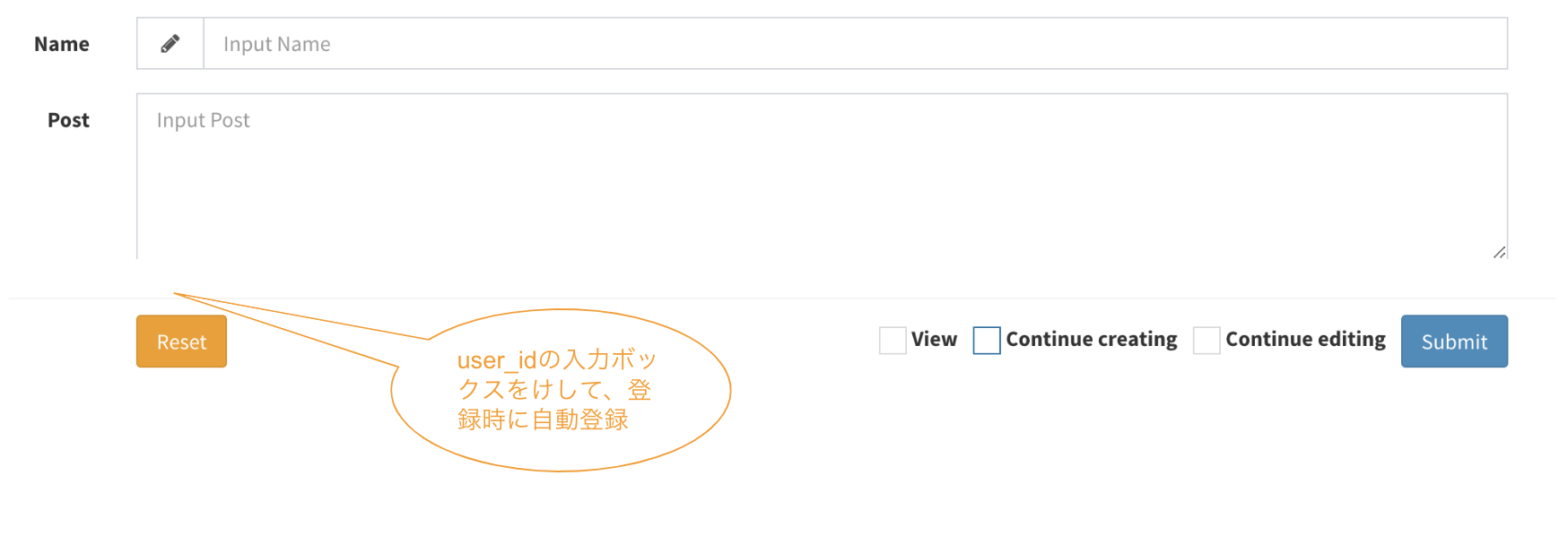
コントローラのformメソッドをカスタマイズしてみる
<カスタマイズの概要>
user_id項目のコメントアウト:- ログイン中のユーザー情報から設定するためにコメントアウト
- 保存時のコールバック:
- フォームが保存される前に実行されるコールバックを定義
- フォームが新規作成の場合、
user_id項目に、現在ログイン中のユーザーのIDが設定されます。 - 投稿時に投稿者のユーザーIDを自動的に設定することで、投稿が誰によって作成されたかを追跡できるようにしています。
上記のカスタマイズをしたソースコードは以下のようになります。
protected function form()
{
$form = new Form(new Post());
$form->text('name', __('Name'));
$form->textarea('post', __('Post'));
// user_idはログイン情報から設定するため、コメントアウト
//$form->number('user_id', __('User id'));
$form->saving(function (Form $form) {
// 登録時、user_idを設定
if ($form->isCreating()) {
$form->model()->user_id = Admin::user()->id;
}
});
return $form;
}以下、カスタマイズ後の画面です。

まとめ
Laravel Adminという管理画面を作成するのに便利なツールを紹介させていただきました!!