npm/webpackの使い方を理解を深めるため、npmとwebpackを使ってchart.jsでグラフを書いてみます。
yarnを使った場合の記事もありますので、yarnを使いたい方は以下の記事をご参照ください。(npmとyarnどちらを使うかで悩んだら、yarnを選択した方が良いです)
https://it.kensan.net/it/yarn-webpack-chart-js.html
まずは用語説明からです。
用語説明
本記事で扱う3つの用語について説明していきます。
用語説明
npm
webpack
Chart.js
npmとは
- Node Package Manager の略。
- JavaScriptプログラミング言語のパッケージマネージャー
- パッケージの依存関係やパッケージの競合関係を解決してくれる
- パッケージの依存関係を定義するためのファイルとして、「package.json」というファイルが作られる
- 公式:https://docs.npmjs.com/
npm利用時の基本的なフォルダ構成
基本的なフォルダ構成は以下のようになります。
├── dist // ビルドしたファイルが入るディレクトリ
├── index.html // 今回、chart.jsを表示させる用のHTMLファイル
├── node_modules // npmでインストールしたモジュールが入る
├── package-lock.json // インストールしたパッケージ情報が書かれたファイル
├── package.json // パッケージを管理
└── src // ビルド前のjsファイルをを入れるディレクトリwebpackとは
- 複数のJavaScriptファイルを一つのファイルにまとめくれます
- 以下のようなメリットがあります
- 読み込み順を気にしなくて良い
- 1回のリクエストで済むため高速
- 以下のようなメリットがあります
Chart.jsとは
- グラフ描画できるJavaScriptライブラリ
npmとwebpackを使ってchart.jsでグラフを書いてみる
早速グラフを描いていきます。
npm init
まず、npm initで初期化処理を行い、package.jsonを生成します。
// 実行するコマンド
npm init上記コマンドを実行すると、ターミナル上で色々聞かれますが、全てエンターキーを押せばOKです。
webpackのインストール
以下のコマンドでwebpackをインストールします
// 実行するコマンド
npm install -D webpack webpack-cli
JavaScriptの自動ビルドを有効化
JavaScriptを変更した場合に自動でビルドするに設定します
// 実行するコマンド
npx webpack --watchchart.jsのインストール
npmでchart.jsをインストールします。
// 実行するコマンド
npm install chart.jschart.jsを表示するHTMLファイルの作成
「index.html」を作成します。
「index.html」の中身は以下参照
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Chart.js</title>
</head>
<body>
<div style="width:50%;">
<canvas id="myChart" width="400px" height="400px"></canvas>
</div>
<script src='dist/main.js'></script>
</body>
</html>chart.jsのグラフを描画するjavascript
chart.jsのグラフを描画するjavascriptファイルを作成します。
まず、javascript格納用のディレクトリを作成します。
// 実行するコマンド
mkdir src次にsrc直下にindex.jsというファイルを作成します。
index.jsに記載する内容は以下の通りです。
import Chart from 'chart.js/auto';
const ctx = document.getElementById('myChart');
const chart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['data1', 'data2', 'data3'],
datasets: [{
label: 'chart label',
data: [1, 2, 3],
}]
}
})動作確認
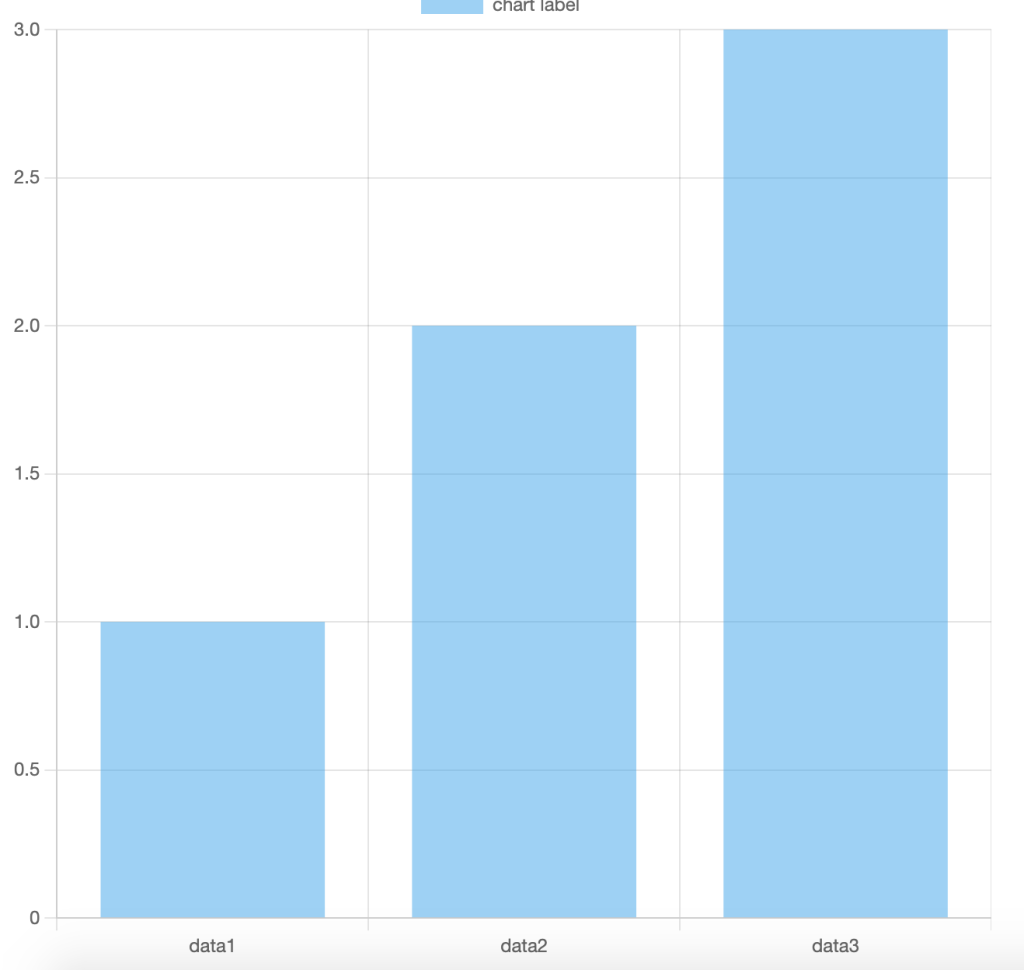
index.htmlにアクセスし、chart.jsの画像が表示されればOKです。

chartjs
まとめ
実際にnpm/webpackの環境を作って、動かすことで、npm/webpackの理解が深まったかなと思います